How to add a specific field in a non-transient page
Less than to read
Adding a custom field in a non-transient page involves creating a page extension and adding custom fields.
These custom fields are contained in a node extension. The node extension is included as part of the entire node payload submitted by the framework to the Sage X3 API.
If the mapping on the API operation has custom properties, then it will be used.
This page details the general steps to add a custom field in a non-transient page, with TypeScript.
Note: Not all mobile automation pages are non-transient pages. As of release 2025R1, the available non-transient pages are:
- Purchase receipt
- Intersite receipt
- Stock change
- Miscellaneous receipt
- Miscellaneous issue
Create a page extension
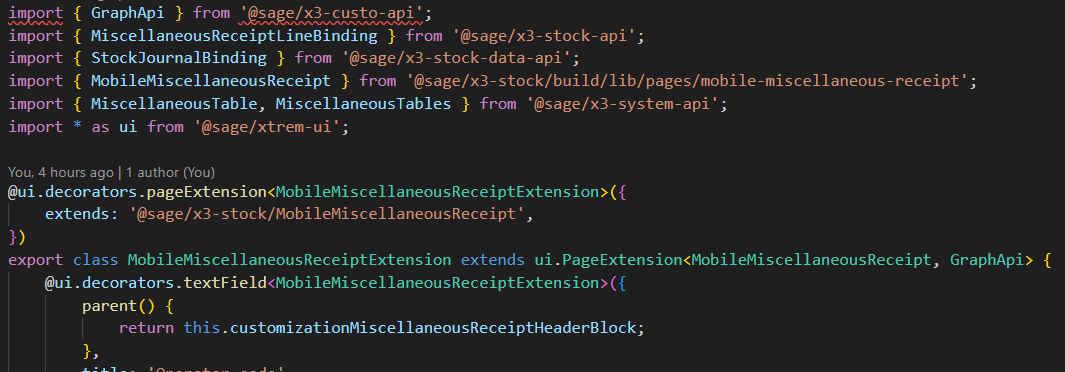
Under the directory page-extension, located inside the lib folder, create a new TypeScript file. Write the code in TypeScript for the page extension, in the newly created file.

Read more about creating a page extension here.
Add custom fields
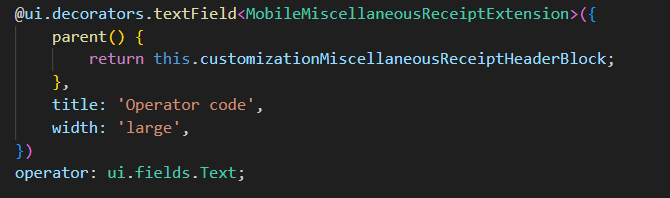
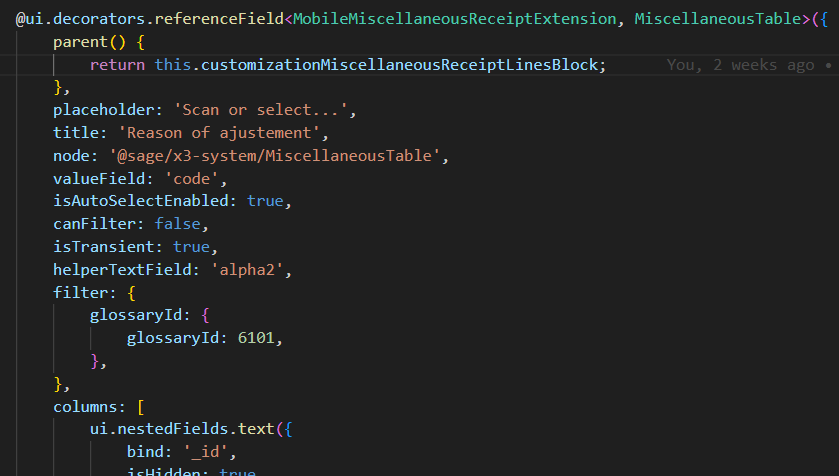
Inside the page-extension file you created, add the custom fields. There is a dedicated block for the header, the lines, and the details of each page. Define a field by specifying its parent. So for example, the Miscellaneous receipt non-transient page, we provide:
- customizationMiscellaneousReceiptHeaderBlock for the header, (see example for adding fields to the header)

- customizationMiscellaneousReceiptLinesBlock for the lines, (see example for adding fields to the lines)

- and customizationMiscellaneousReceiptDetailsBlock for the details.
For the Purchase receipt, the dedicated blocks are named customizationPurchaseReceiptHeaderBlock, customizationPurchaseReceiptLinesBlock and customizationPurchaseReceiptDetailsBlock, and so on for the other pages.
Custom fields must be part of these dedicated blocks to be included and used in the payload sent to X3.
After the TypeScript code is written, build your package:
- Compile your package using
npm run build. - Run your package with
npm run start. - Open the standard page in a browser to see the extension page in action.
- Check the console for any errors or logs related to your TypeScript code.