Examples of customization on Pick ticket
Less than to read
This page summarizes what specific fields can be enterable on the Pick Ticket transaction for mobile automation, two ways to add fields, and how to see the results of the on Sage X3.
In Sage X3
In Sage X3, four parameters were added to the STO_PREH_PICK_TICKET operation:
| Parameter | Type |
|---|---|
| ICUSTO01 | boolean |
| ICUSTO02 | decimal |
| ICUSTO03 | string |
| ICUSTO04 | date |

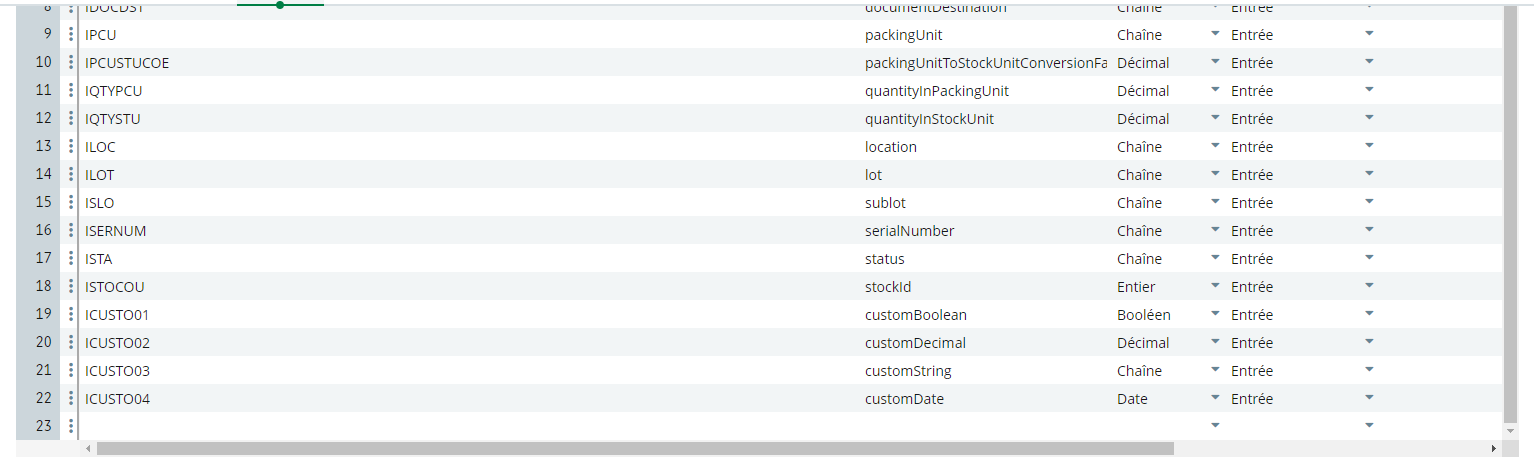
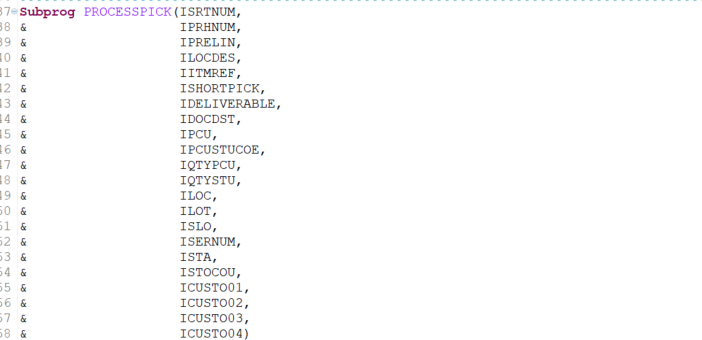
The equivalent parameters were added to the PROCESSPICK subprogram in the CWSVXABPS treatment:

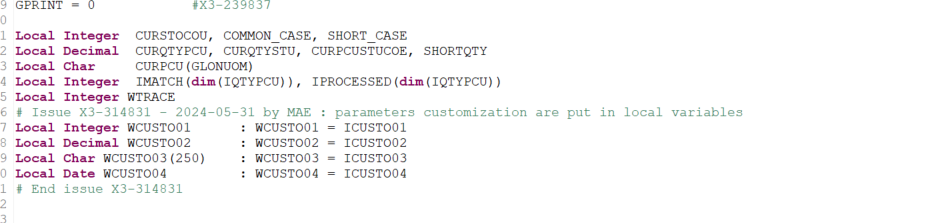
In the CWSVXABPS treatment, the parameters are put in local variables before they are used in the PROCESSPICK subprogram.

In Sage X3 Services
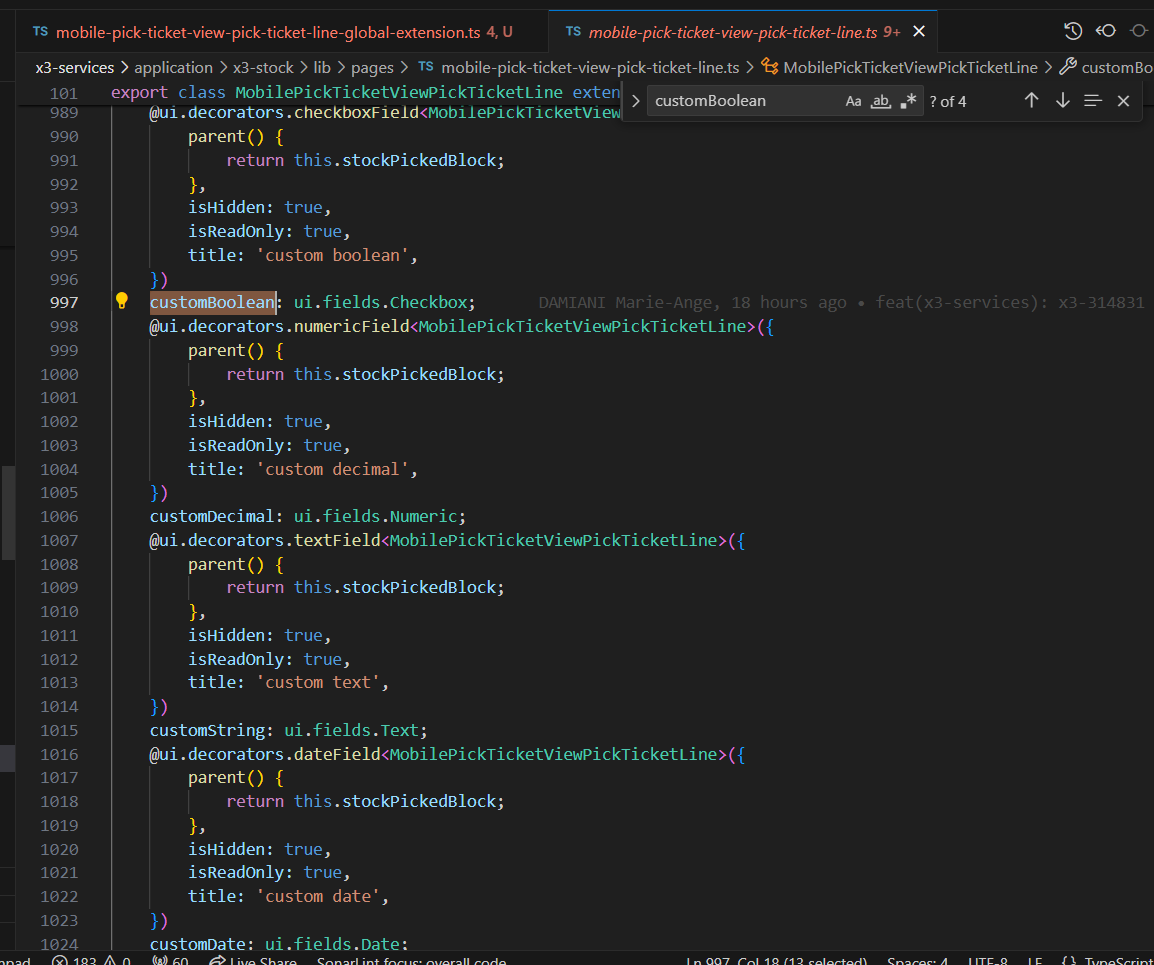
On Sage X3 Services, for the standard MobilePickTicketViewLine and MobilePickTicketViewLineGlobal page, four technical fields were added.
These fields are hidden and read-only.
Each field corresponds to one parameter.

The four technical fields were also added to the mutation parameters. This allows for the override of these fields in a page extension.

Use case 1: customizing fields with a mutation and a page extension
The following example illustrates how to add four fields to the STOPREH table:
-
Packing request
-
Packing number
-
Packing text
-
Packing date
These fields are entered in mobile automation when the Pick Ticket turns deliverable. This can be achieved with customization.
To add the four fields, you must add to:
-
Sage X3
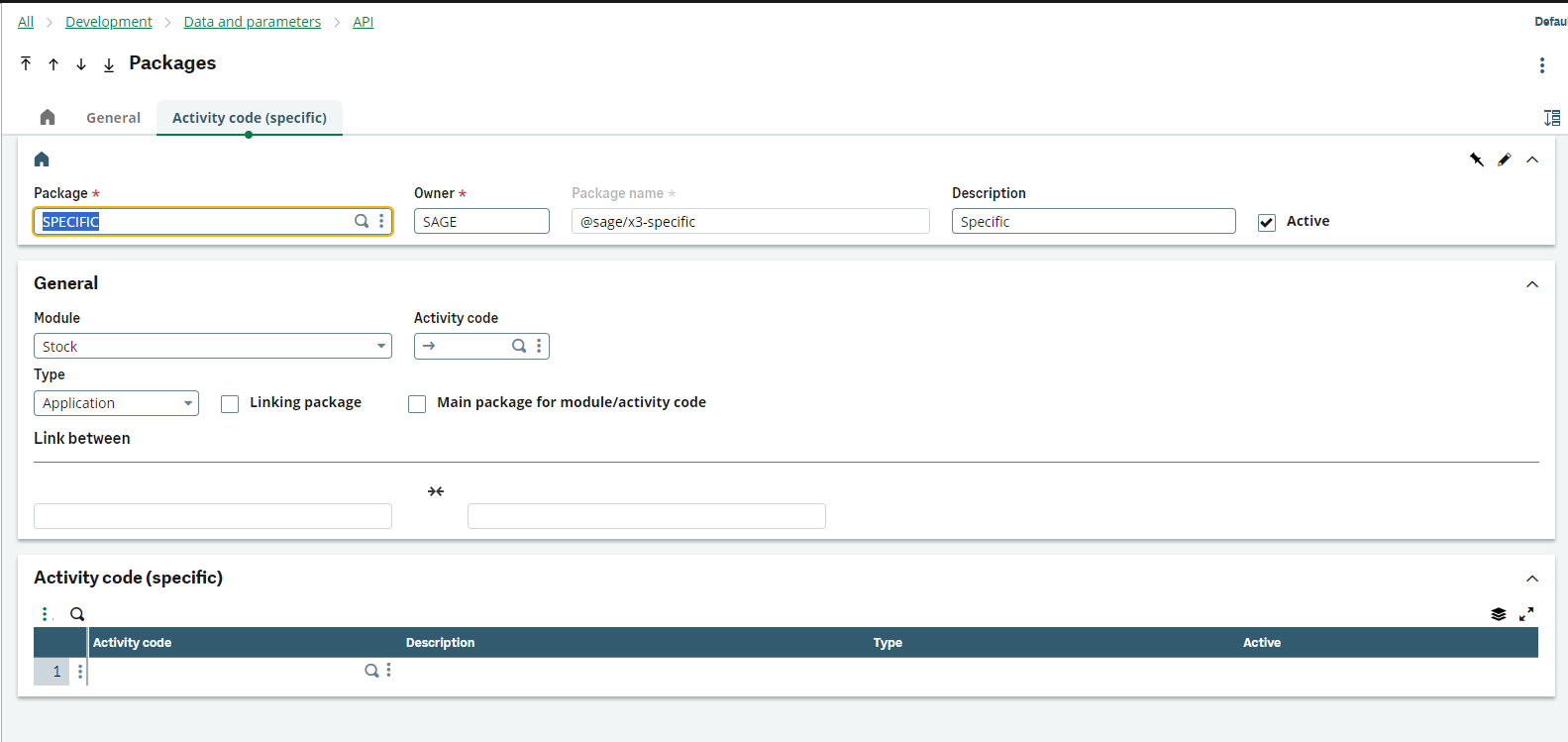
- A specific package

-
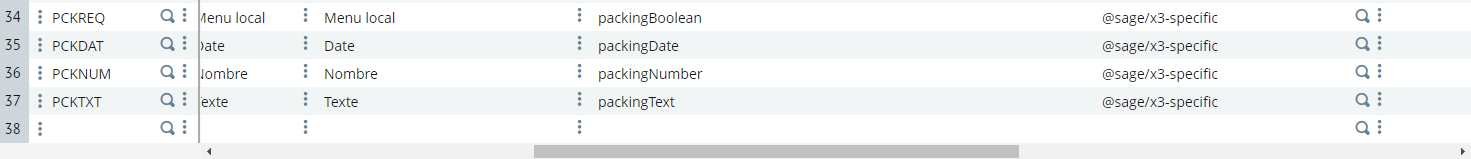
Four new columns to the STOPREH table. These columns need to be added to the specific package with the respective property names:

-
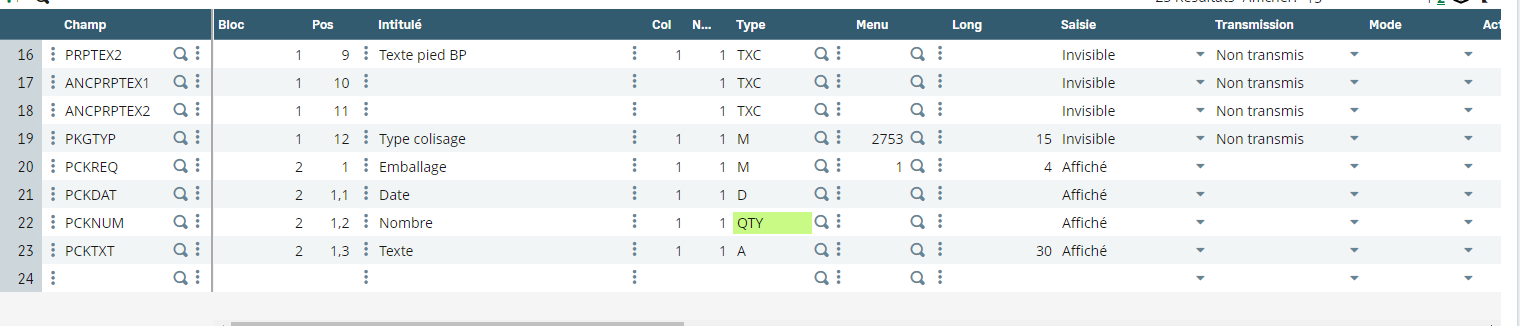
Four new fields in the PRH0 screen:

-
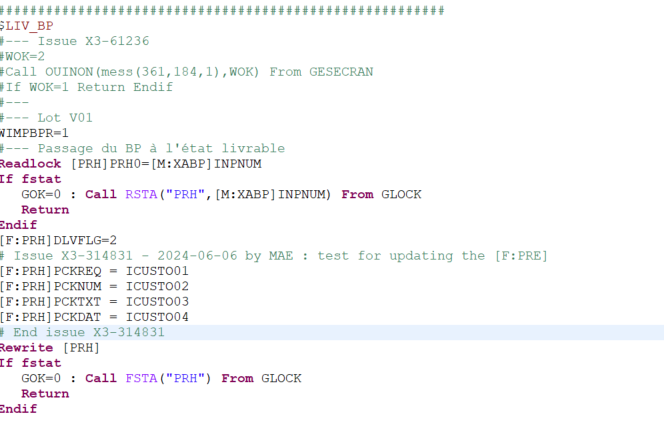
In the CWSVXABPS treatment, F class is assigned to the variables with the entry point CUST_PRH when the Pick Ticket turns deliverable.

The code below can be added to the entry point:[F:PRH]PCKREQ = ICUSTO01 [F:PRH]PCKNUM = ICUSTO02 [F:PRH]PCKTXT = ICUSTO03 [F:PRH]PCKDAT = ICUSTO04 - The node binding is validated so the node dictionary is updated.
- A specific package
-
Sage X3 Services
-
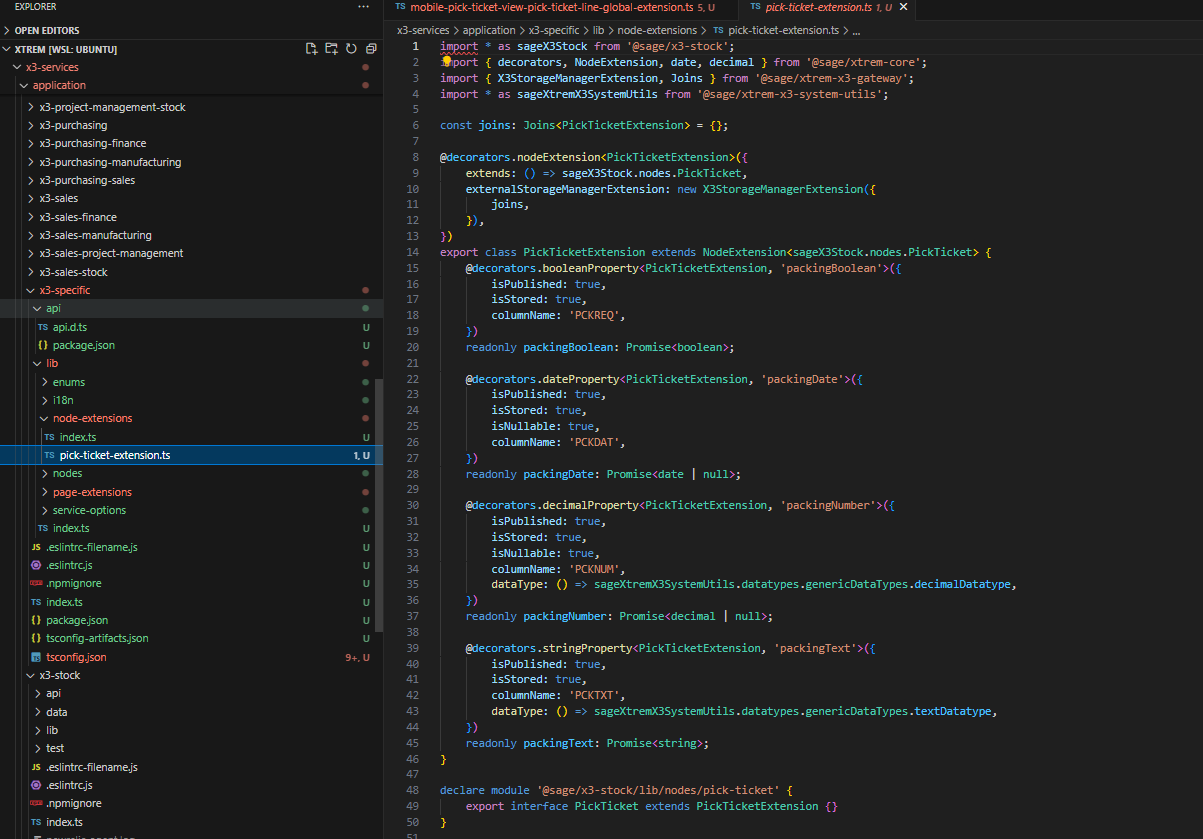
The nodes are generated with the new dictionary. Therefore, a specific package and a node extension is created for the Pick Ticket with the four new fields:

-
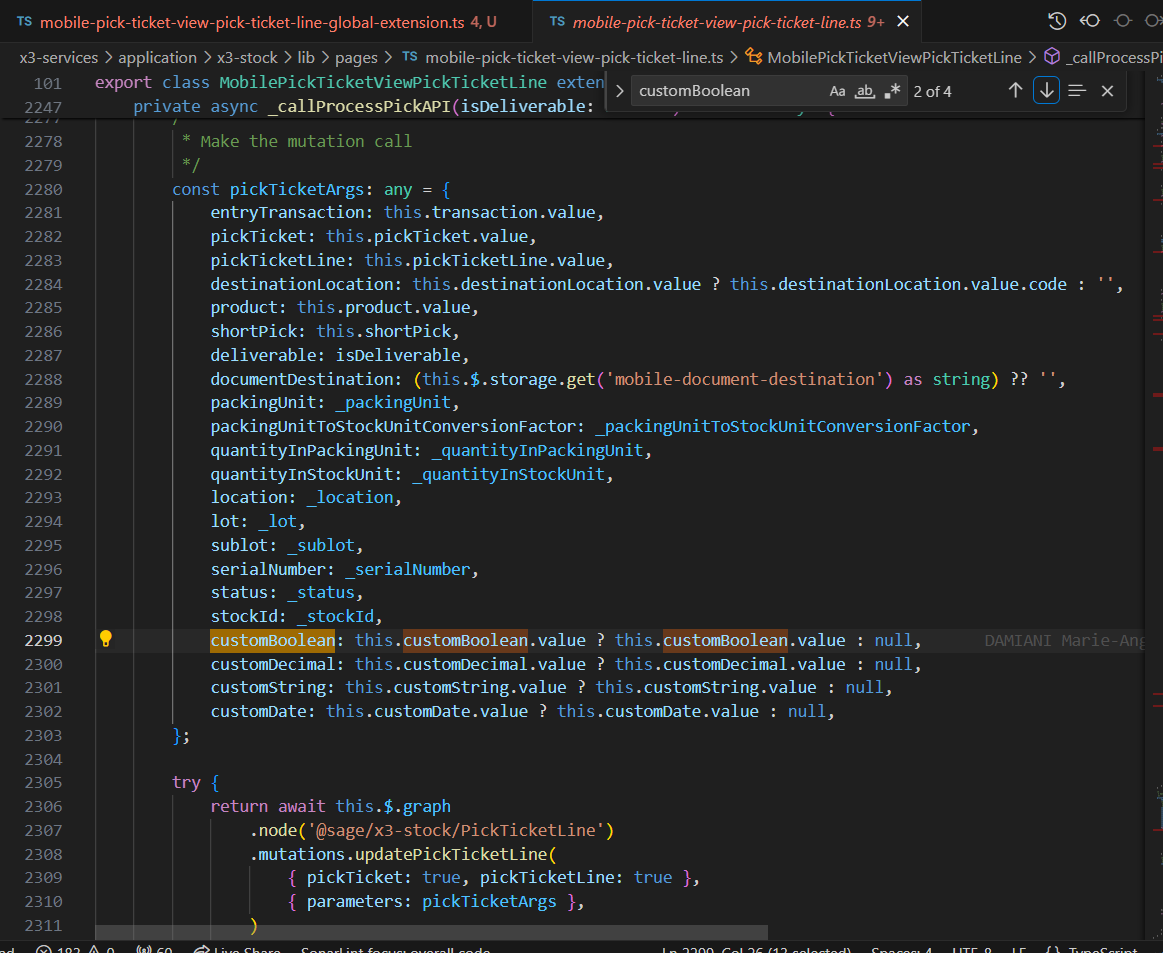
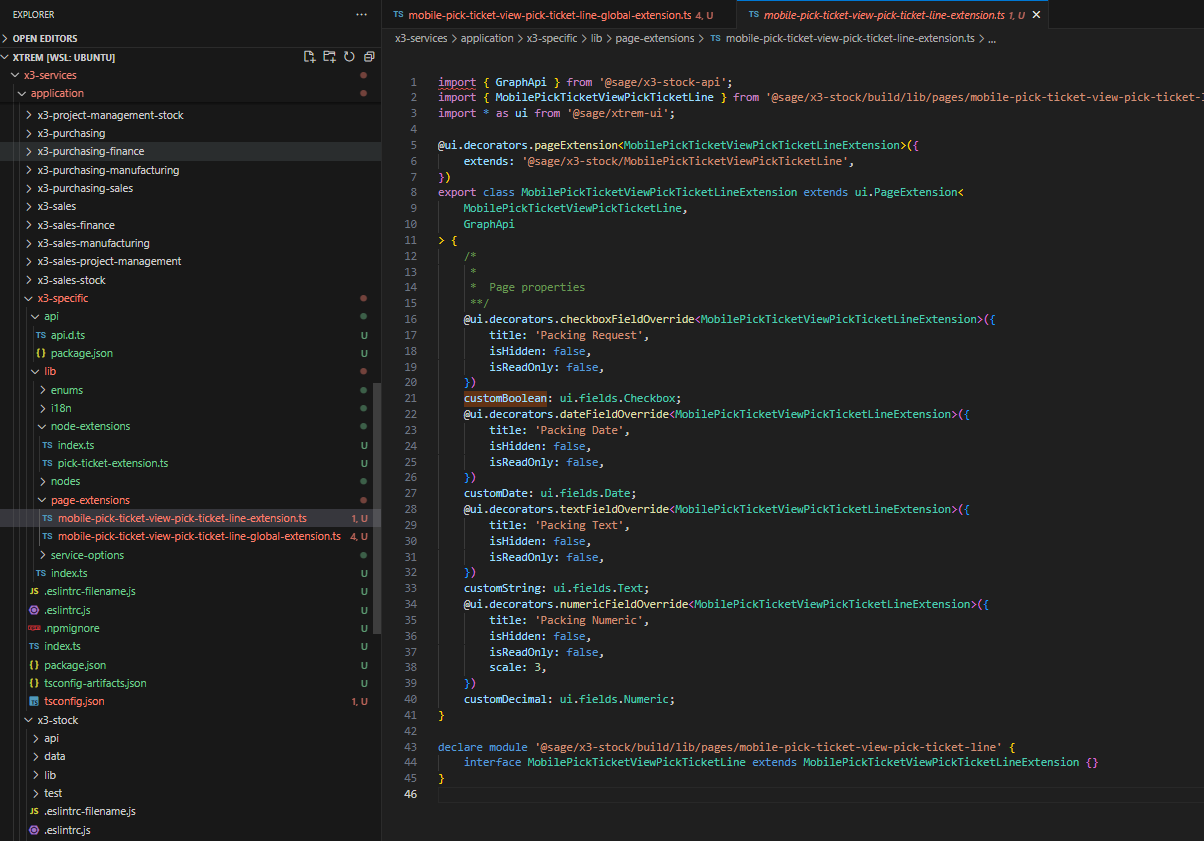
Two page extensions are created. One for the mobilePickTicketViewLine and one for the pickticketViewLineGlobal. For these page extensions, the fields are overridden to show them (isHidden: false), to be able to enter them (isReadOnly: false), and to give them a title.

-
Run the following commands:
```bash npm run clean:install npm run build npm run start ``` -
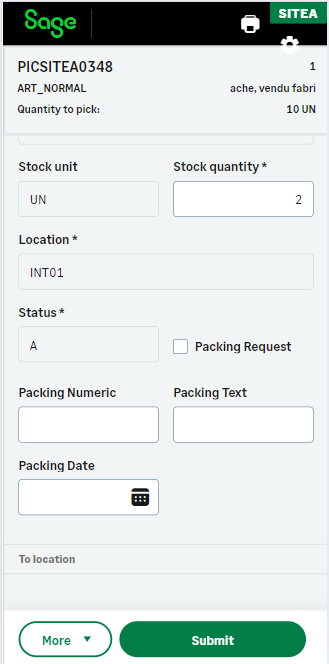
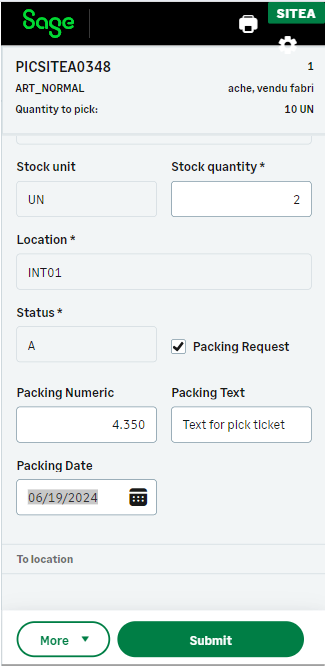
In mobile automation:
-
The fields are visible and enabled

-
Click on the Submit button.

-
-
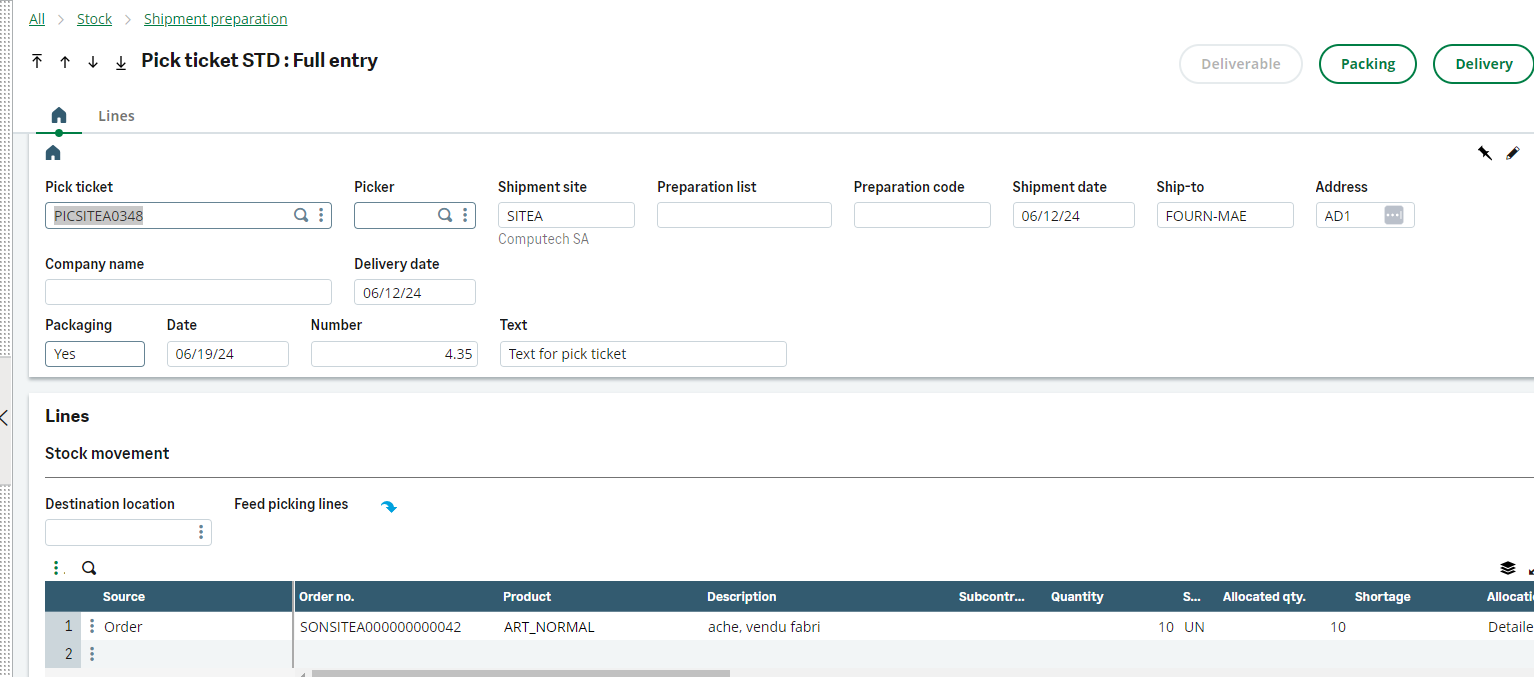
In Sage X3, the four fields are displayed with the right values:

Use case 2: adding fields with a page extension
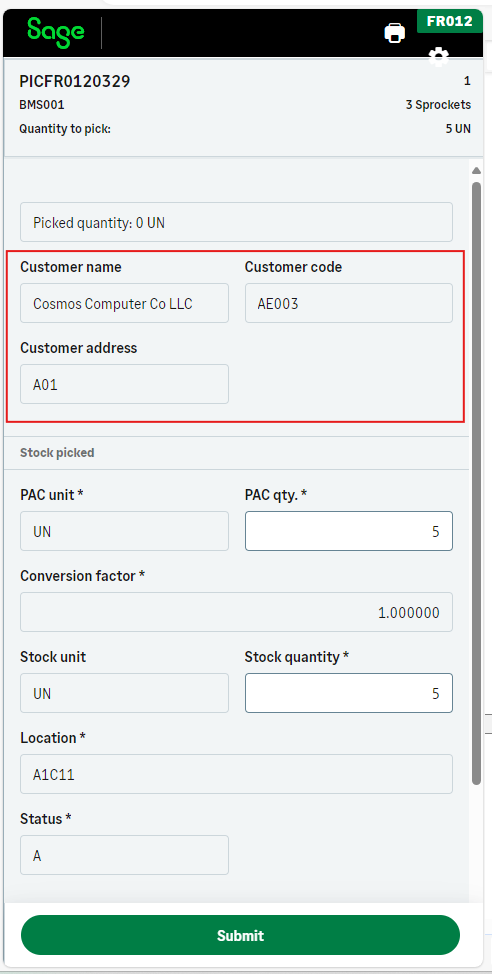
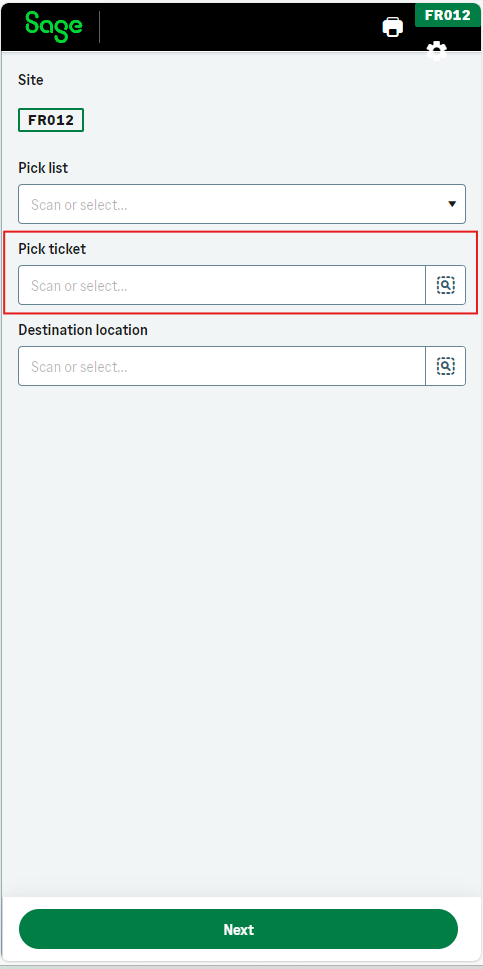
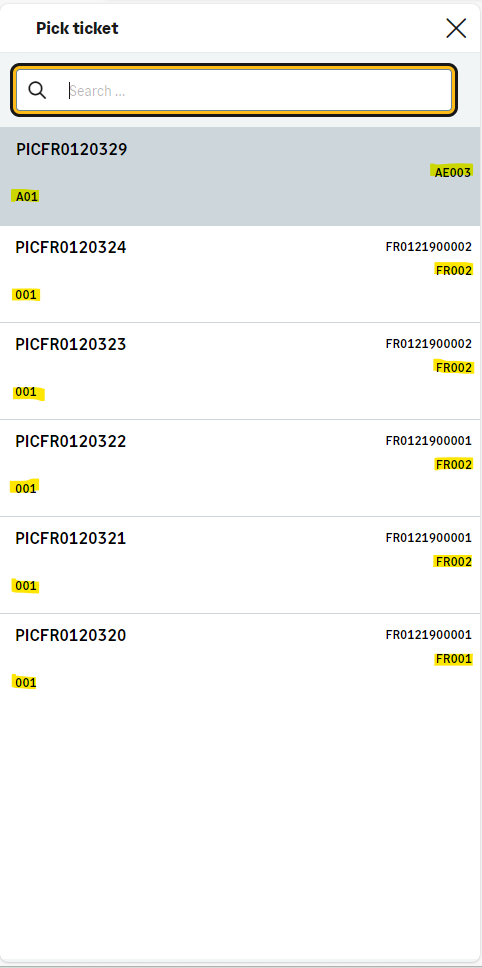
This example shows how to customize the Pick Ticket mobile app with the help of a page extension. It shows how you can add the customer field and its address on the Pick Ticket selection list.
-
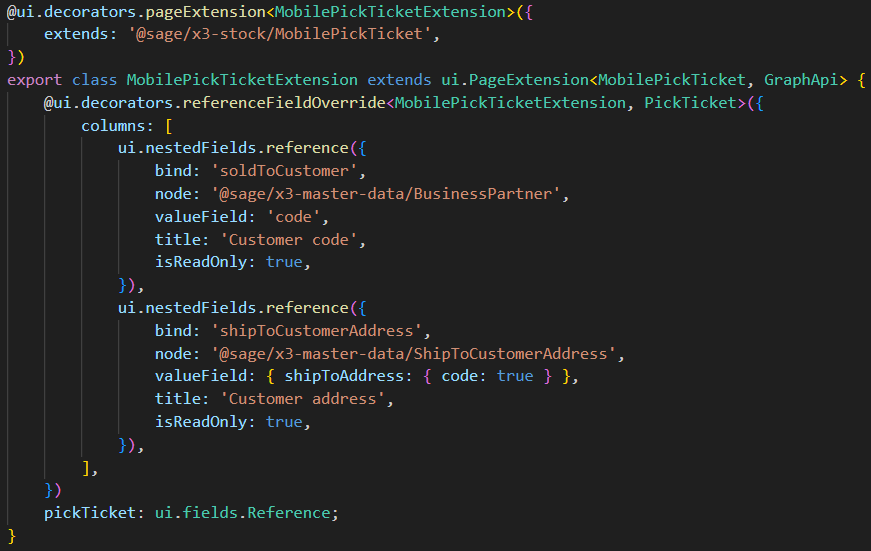
Add the Customer code and the Customer address columns to the Pick Ticket selection list in the respective page-extension file:



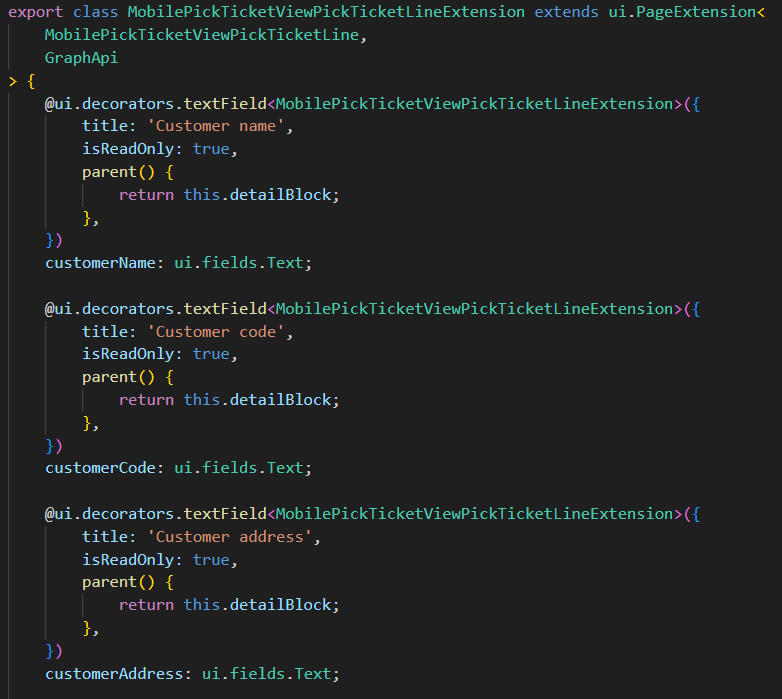
The next example shows how to customize the Pick Ticket View Pick Ticket Line mobile app with the help of a page extension: In this example, you can add the customer name, the customr code, and the customer address code on the Pick Ticket line.
-
Create three new text fields to display the information you need.
-
In the
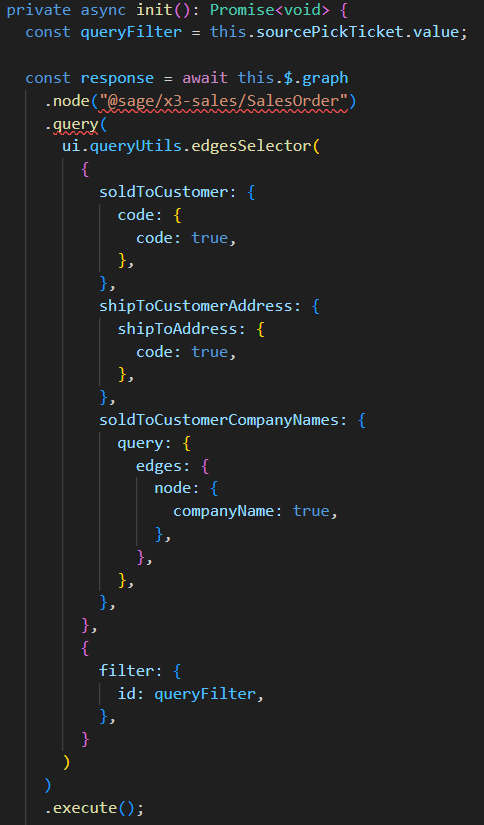
onload()function, write a query to fill in the fields with the information related to the selected Pick Ticket. -
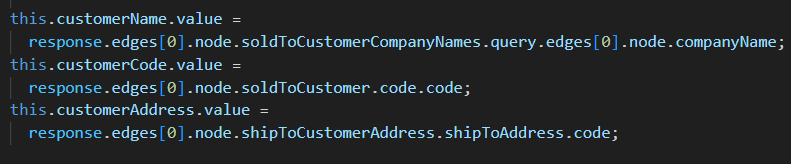
Fill in the fields with the response of the query.