Bank feeds UI
Less than to read
This guide will walk you through the development requirements for a web-based product integrating with bank feeds UI, for desktop application there is a common component which wraps the web UI making it easier to consume.
API flow diagram
Step 1. Obtain an access token
Before integrating with the Banking Service UI, integrate with the Authentication Service.
To work with Banking Service, you need an access token (JWT) from Authentication Service. The JWT is generated using the unique IDs of the organisation (organisationId) and company (companyId). This JWT can be provided as a bearer token for Banking Service requests through the authorisation header: ‘Bearer ‘.
Step 2. Create the common UI URL
Create a bank feeds UI launch URL. This will launch the common UI in an iFrame inside a full dialogue modal window.
Required parameters
-
{Environment}
DEV → https://dev-money.sage.com
QA → https://qa-money.sage.com
PRE-PROD → https://pp-money.sage.com
SANDBOX → https://sandbox-money.sage.com
PROD → https://money.sage.com {route}= the value to launch bank feeds onboarding is banking-cloud_choose-a-bank.{JWT}= the JWT from Sage Network Platform Authentication Service.{lang}= the language used for display of content translations [for example, en-us, en-uk, fr-fr, fr-ca, es-es].{UXSettings}= UI experience settings. Preset options are: default, wpb-preview, web-iframe, web-popup, sage-desktop, intacct-banking. This field only changes the UI styling and does not affect any core functionality.{bcApiRegion}= region for Banking API call, defaults to US. Available options are EU and US.{countryCode}= the default country code for bank listings. For example USA, GBR.{productname}= the product the import is initiated from. <!– 9.{bankAccountId}= Bank account ID, for example, 59d4ca99-9da6-476f-ab11-8989e459239b{bankAccountName}= Bank’s name, for example, Bank of America –>{currencyCode}= possible value for currency code are: “USD”, “CAD”,”GBP”,”AUD”,”ZAR”,”MYR”,”EUR”,”BRL”.{xFrameDomain}= the product domain URL. This needs to match the domain which is on the allowlist with your product identifier.{multipleAccounts}= allow the setup of multiple accounts. Set to true or false. The default is true.{allowCountrySelection}= display country selection options. Set to y or n. The default is y.{UiRedirectUrlOnCompletion}= the URL you would like the user to be redirected when onboarding is finished.{phbankaccountid}= provide a placeholder bank account ID created for the transaction import.
Step 3. Load the URL
Create a full screen dialogue modal and open it when the user selects the transaction import button.
Full screen modal dialog code snippet
<!-- The Modal -->
<div id="dvFileImportV1" class="modal">
<!-- Modal content -->
<div class="modal-content">
<span class="close">×</span>
<div>
<iframe id="iframeWPBUIFileImportV1" height="850px" style="width: 100%;" src="" allow="fullscreen"></iframe>
</div>
</div>
</div>
Prepare onboarding v1 UI URL and load into an iFrame
const launchURL =
`${Environment}/xframe.html?apptokenroute=/${route}/${JWT}/
${lang}/{UXSettings}
&bcApiRegion=${bcRegion}
&defaultCountry=${countryCode}
&productname=${productName}
&bankAccountId=${bankAccountId}
&bankAccountName=${bankAccountName}
&accountRef=${bankAccountRef}
¤cyCode=${currencyCode}
&xFrameDomain=${xframeDomain}
&UiRedirectUrlOnCompletion=${UiRedirectUrlOnCompletion}`;
const modal = document.getElementById("dvFileImportV1");
modal.style.display = "block";
document.getElementById('iframeWPBUIFileImportV1').src = launchURL;
.
Step 4. User follows the bank feeds UI
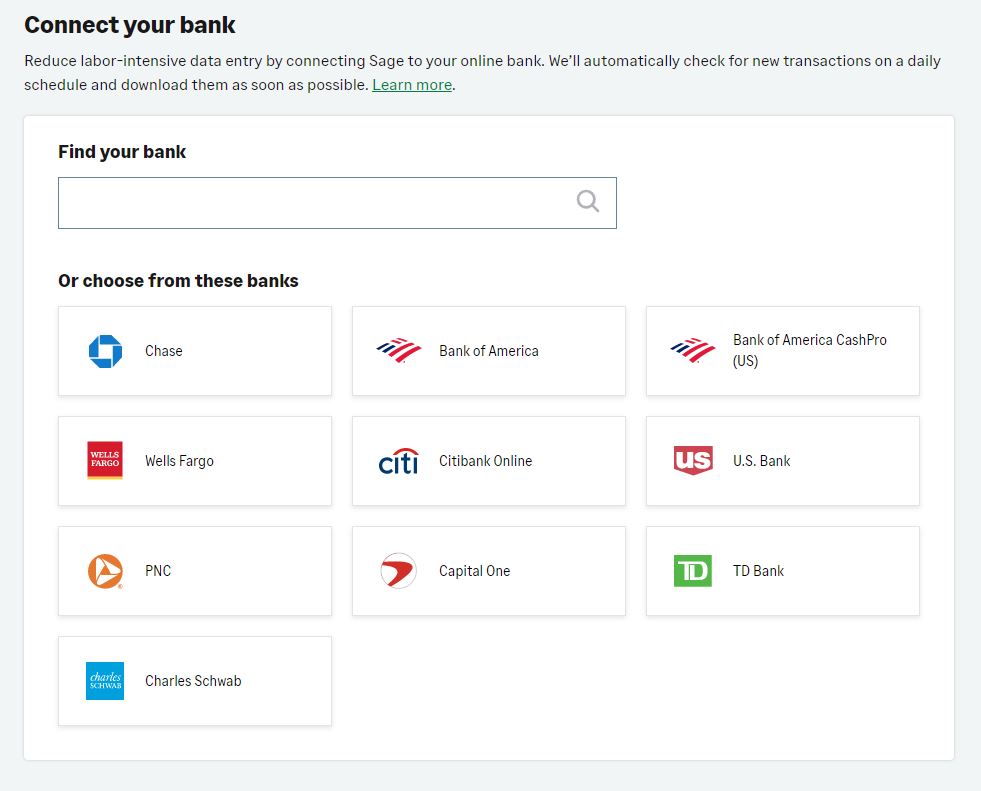
4.1 Find your bank
When loaded in an iFrame the common UI will handle a lot of the onboarding of the user. The 1st step is for the user find their bank in the search. Top banks for the provided default region are shown with a search bar for the user to find their bank.
If the option was enabled with the query parameters a country selection dropdown will also be displayed.
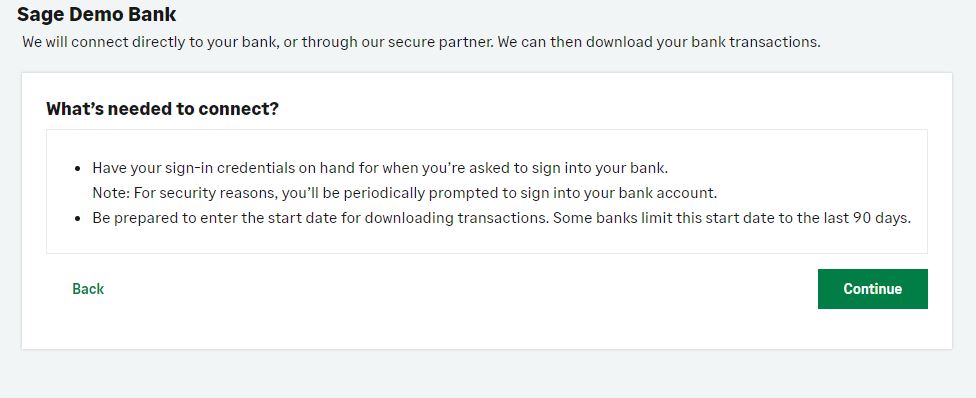
4.2 Accept any terms and conditions
Then do this
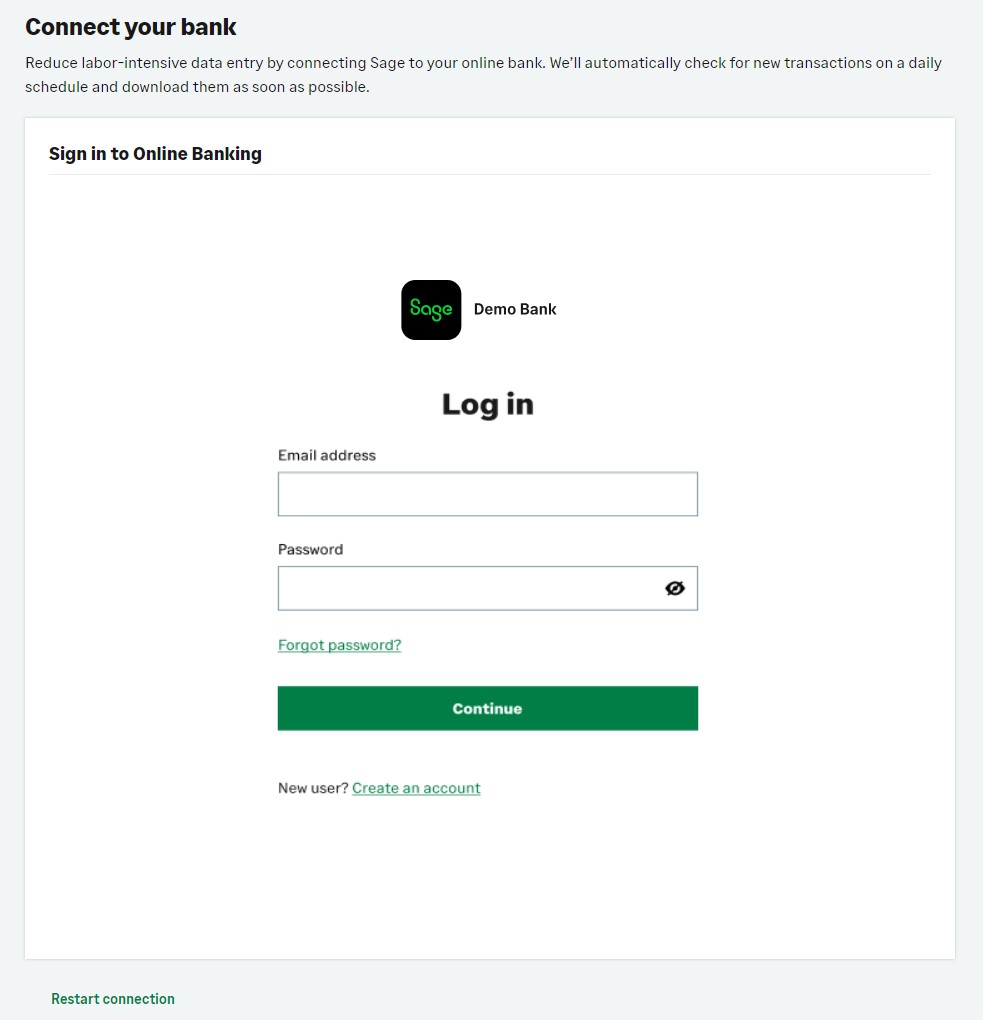
4.3 Enter your credentials
Then do this

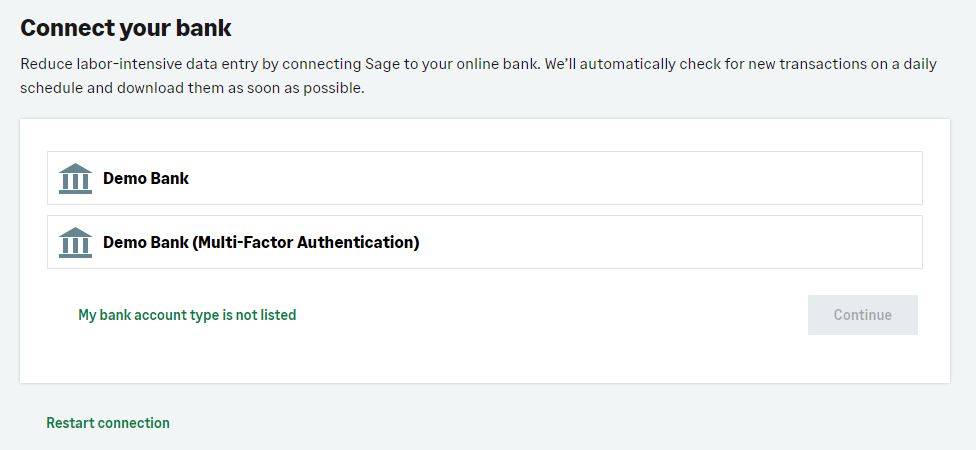
4.4 Select a single account
The user will be directed to the bank account selection screen. They will be presented with all the accounts in the authorisation they have created. They can then select an account to connect.
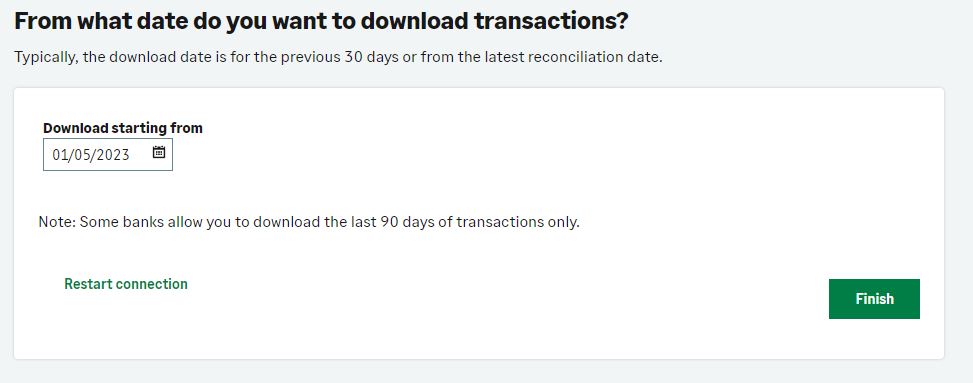
4.5 Choose transaction start date
The user can select a start date to recieve transactions.
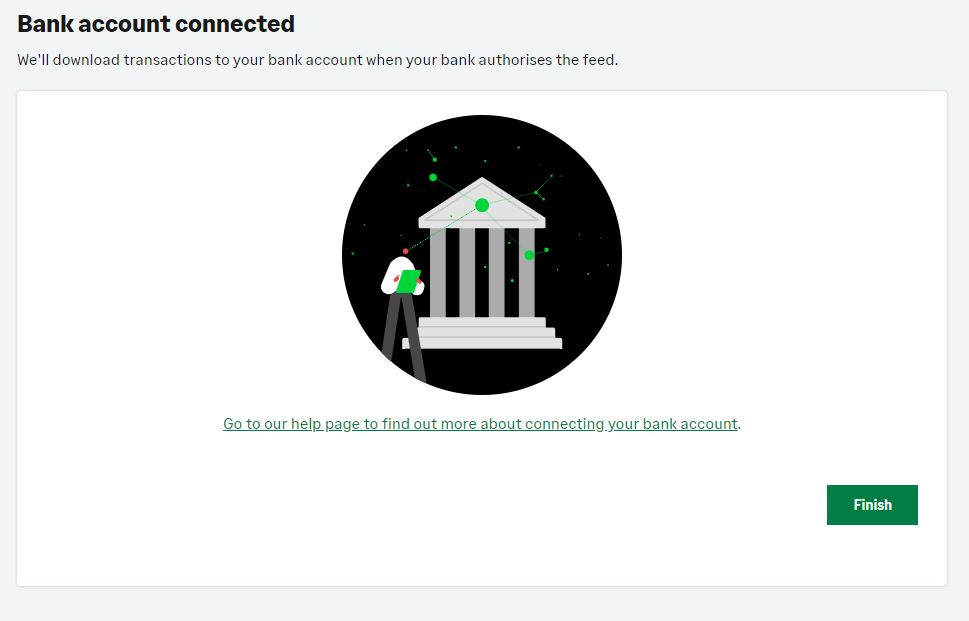
4.6 Bank account connected
The user can select Finish on successful connection screen to finish the bank feed connection.
Step 5. Handle messages returned from the iFrame
The Banking UI loading in the iFrame will post a message back to the parent window by calling the postMessage() method. To get messages back from the Banking UI, implement the recieveMessage() method as demonstrated:
function receiveMessage(event) {
// Add security to ensure you trust the sender of this message
console.log("MY Data:", event);
}
window.addEventListener("message", receiveMessage, false);
The following postback results should be handled:
Account added
This message is sent when the bank account has been added to the Banking Service. This occurs when the user selects the finish button on the choose transaction start date screen.
{"message":"AccountAdded","data":{"acccountId":"d308aa18-4dfe-4426-9054-9f3d7c6a78d1", "startDate":"2022-10-11T00:00:00.000Z"}}
Account active
This message is sent when the bank account has been connected to the Banking Service. This occurs when the user selects the finish button on the bank account connected screen.
{"message":"active","data":{"acccountId":"c197c22f-376d-4ad2-a7df-5fa28a597a33"}}
Onboard cancelled
This is sent when the user cancels during the onboarding journey and does not connect an account.
{ error: "The user cancelled", errorCode: "Abandoned"};
Step 6. Closing the common UI
When you recieve the account active message you can close the UI and return the user to their in-product bank account.
Step 7. Save account details
Store the accountId (bankAccountId) from the post message response. This is needed to make requests for resources belonging to the bank account. Such as getting transactions or for rules management. You need to associate this bank account ID with the in-product bank account the user selected at the start of the onboarding flow.
The bank account ID should be made available for customer support agents to support in troubleshooting and escalation of live issues.
Recap
In this walkthrough we covered how to load the bank feeds UI in an iFrame. We have also covered the steps a user would take using the common UI to connect an in-product bank account to bank feeds.