The Sage 200 Redux Store & Redux Developer Tools
Less than to read
Sage 200 uses the Redux library to store mainly, client-side Form data that is retrieved from and sent back to the API.
Form inputs, like Selects, Checkboxes, Textboxes, etc. typically have their values bound to the Redux store (usually keyed by the control id) and so being able to see the current state can be helpful when developing with the Sage 200 web platform.
The best way to do this is by using Redux dev tools extension for Chrome/Firefox (available from their respective extension stores).
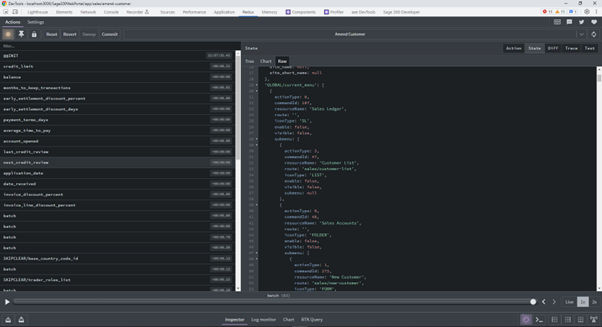
After installing and opening the Developer Tools window, you will see a new tab, like this:

There are plenty of resources available online which document Redux and this extension but generally, the Redux store is a large JavaScript object you can see on the right-hand window. That state is what the application UI is currently bound to. The only way this state can be changed is by dispatching the actions you can see on the left-hand window, which functions as a state update timeline.
Setting state
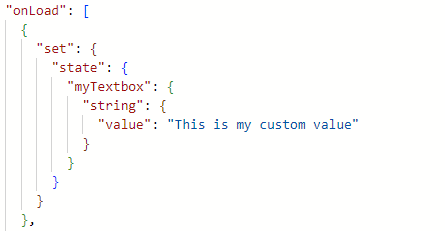
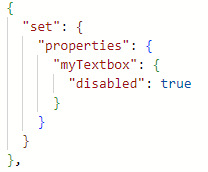
In the schema, when you use the set function, such as:

It will find the object property in that large JavaScript object with a matching key and set the value there. Any form input with an id property of myTextbox, will try to display the value listed in the Redux store. (See: baseSelect documentation for information on extra requirments for select controls.)
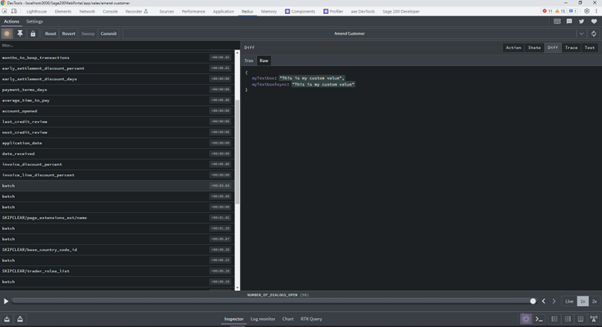
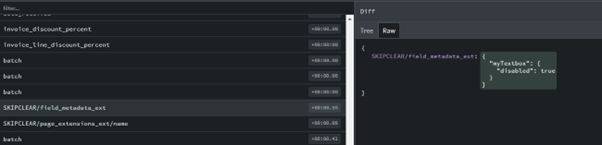
If you were to run the code above, then look at the Redux dev tools, you would see this change made via a “batch” action. Note: We’ve selected the “Diff” tab which will only show what was changed by this action.

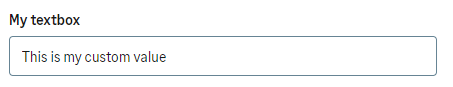
And the control with a matching id will automatically display that value:

Setting properties
Sage 200 will also use Redux to facilitate the setting of control properties. While the Redux store is primarily used to store data that drives the form, it is also checked by controls to see if there are any property values it should pick up.
For example, if we set the field we created earlier to disabled:

This dispatches an action of type SKIPCLEAR/field_metadata_ext and appends the store, appending any other properties already set.

The control will then re-render, respecting whatever state is specified here:

It is not recommended to manually set this state, instead you should use the provided set > properties instead. This is because the underlying implementation may change in the future and it will automatically merge with existing values for other controls, too.
When troubleshooting your schema, it can be useful to check the expected values appear here, if they’re not appearing on screen as you’d expect. Combining this with the provided Log functions in the schema can help identify where the issue is coming from.
Setting pageExtensions and componentExtensions
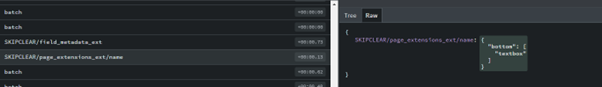
In the same way properties are set, the Redux store is utilised when using pageExtensions and componentExtensions to add UI components. In the screenshot above a similar action can be seen called SKIPCLEAR/page_extensions_ext/name. If that option is selected:

A similar type of structure can be seen to how properties are stored. Just like a Textbox component will check the property’s state for anything it needs to do, the pageExtenders and childExtenders inserted around fields and Pods, will check this area, to see if there’s any UI they should display on the page. If your UI isn’t showing as expected, it is definitely worth checking that the values you would expect to see, appear in the Redux store, like this.