How do you customise screens?
Less than to read
The Sage 200 web screens can be customised using a JSON schema file, which allows you to make changes to forms without needing to write complex JavaScript. This provides a low-code environment for creating powerful and valuable customisations.
Customisation Options by Product
Depending on the version of Sage 200 you are using, there are different options for adding customisations:
| Product | Web Extensions Module | SDBX Package |
|---|---|---|
| Sage 200 Standard | Yes | No |
| Sage 200 Professional | Yes | Yes |
Both Sage 200 Standard and Professional allow you to add customisations directly via the Web Portal app using the Web Extensions feature.
Sage 200 Professional additionally provides SDK tools that allow you to bundle customisations into an SDBX Package. This can be distributed and installed as an add-on using System Administration.
Web Portal Customisation Options
To start customising your Sage 200 web screens, follow the steps below based on your version of Sage 200:
Sage 200 Standard:
- Open the Sage 200 application.
- Go to Settings in the left-hand navigation pane.
- Select Organisational and Financial.
- Click on Web Extensions.
Sage 200 Professional:
- Open the Sage 200 Web Portal.
- Navigate to Accounting System Manager.
- Go to System Utilities.
- Click on Web Extensions.
Using the Web Extensions Module
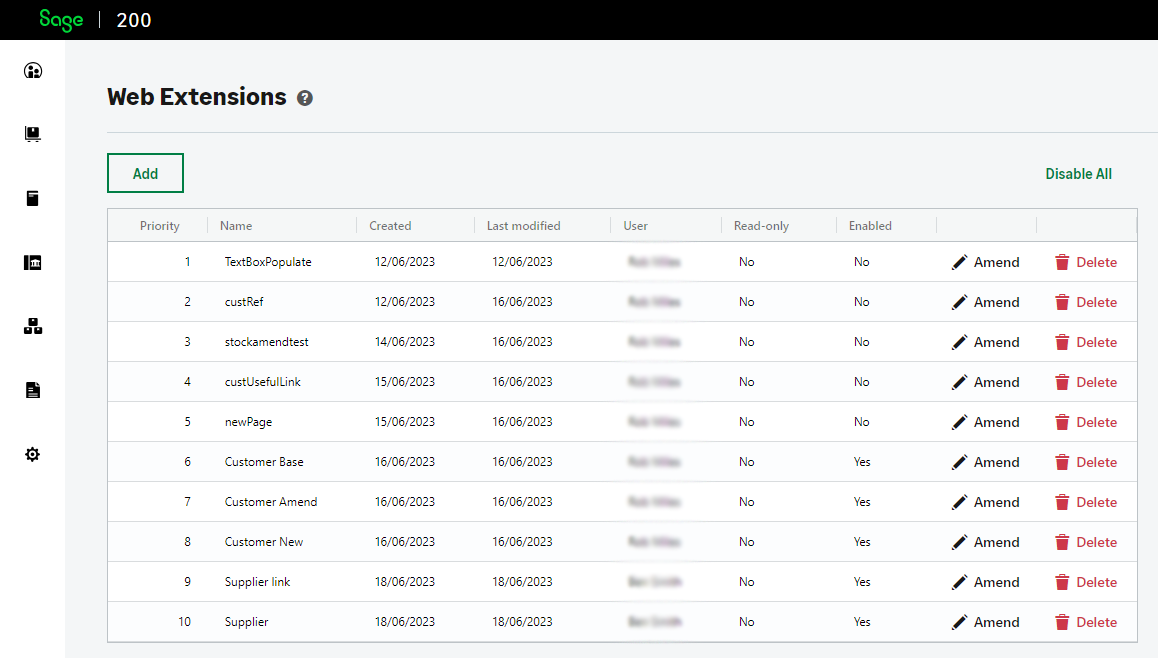
Once in the Web Extensions module, you will see the main hub where you can:
- View your current extensions/customisations
- Add new extensions
- Amend or delete existing extensions
- Use the Disable All option to quickly disable all customisations, providing an effective way to manage and troubleshoot issues.

Adding a New Extension
To add a new extension:
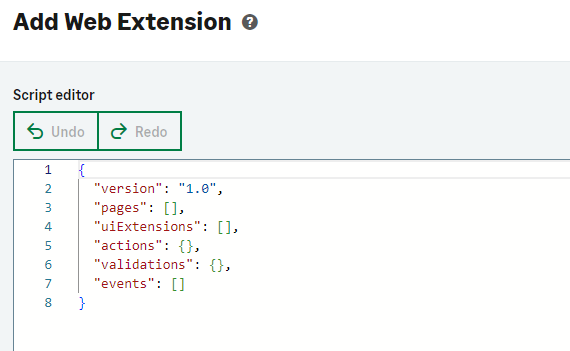
- Click on Add.
-
You will be presented with the basic template schema to start editing.

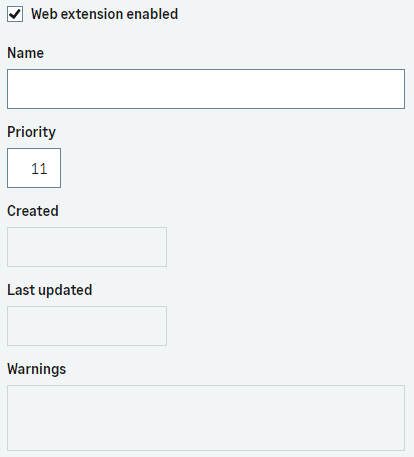
- Configure your extension by enabling it, naming it, and setting its priority.

The template schema outlines sections where you can add new components, such as the page to customise and the UI components to add.
We will cover how you work with the JSON schema in the next section.
Next - Understanding the schema