Guide to onClear Event
Less than to read
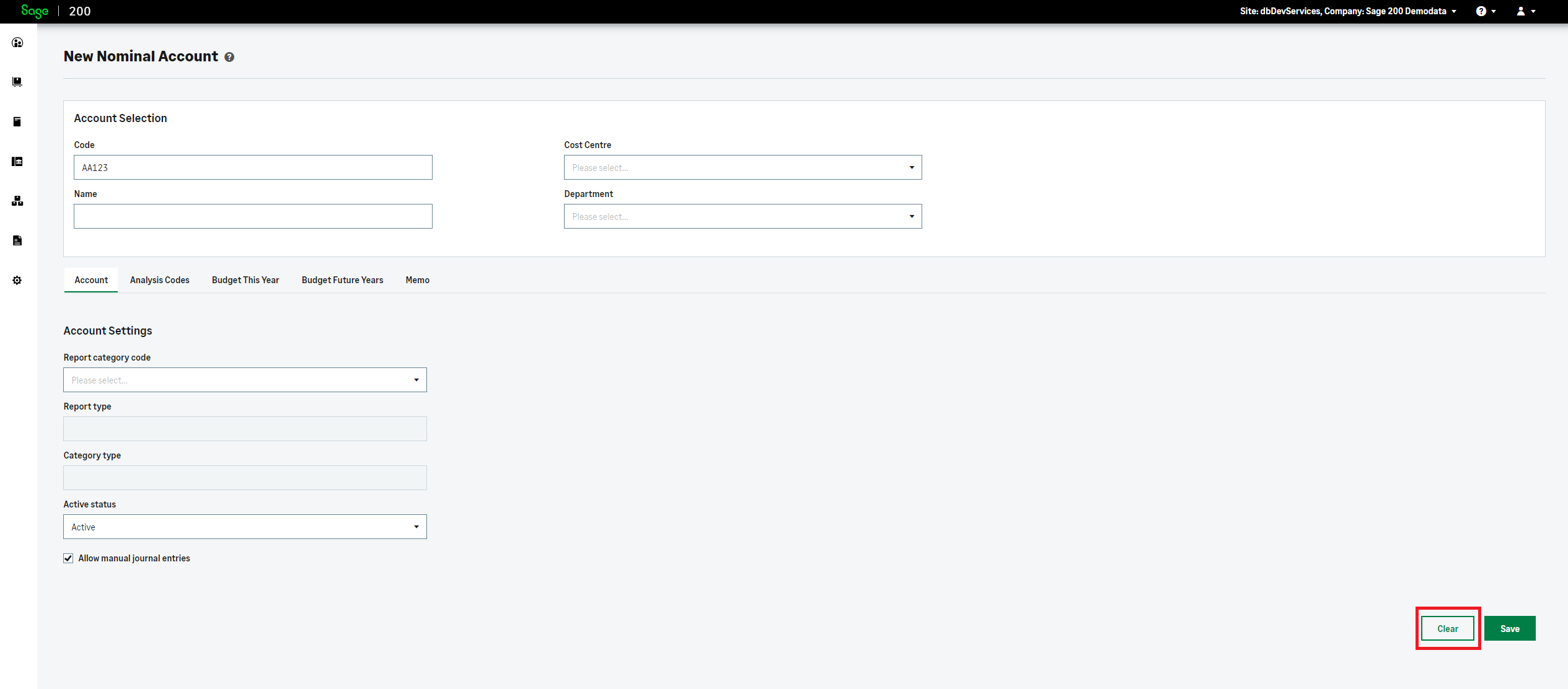
The “onClear” event is triggered when a screen or a specific page within a screen is cleared or reset. It is used to define actions or code that should be executed when the screen is cleared.

The “onClear” event is used to specify a set of actions that should be performed when the screen is cleared. These actions are defined within an array under the “onClear” key.
"onClear": [
{
"resetState": {}
}
]
In this case, the “onClear” event is configured to trigger the “resetState” action when the screen is cleared. The “resetState” action is responsible for resetting or clearing the screen’s state, which could involve clearing input fields, resetting dropdown selections, or any other necessary screen cleanup.
The “onClear” event allows you to define the actions or behaviour that should occur when the screen is cleared by the user. This can be useful for providing a consistent starting point or reverting any changes made in the screen back to the initial state.