Clear Extensions (clearExtensions)
Less than to read
The “clearExtensions” feature in the JSON schema provides a powerful way to remove custom components without affecting the default Sage 200 fields. This capability allows you to create a dynamic and tailored user experience based on specific conditions or user interactions.
Understanding clearExtensions
The “clearExtensions” property functions by targeting the component ID associated with the custom extension you want to remove.
When”clearExtensions” is triggered, it instructs the application to remove the specified custom extension(s) from the screen, immediately updating the user interface. This process allows for seamless modification of the UI based on user interactions or specific conditions without affecting the default Sage 200 fields. There’s no need for a page reload or manual intervention.
Let’s walk through the example provided, first uiExtensions add the following components that we will be looking to remove with clearExtensions.
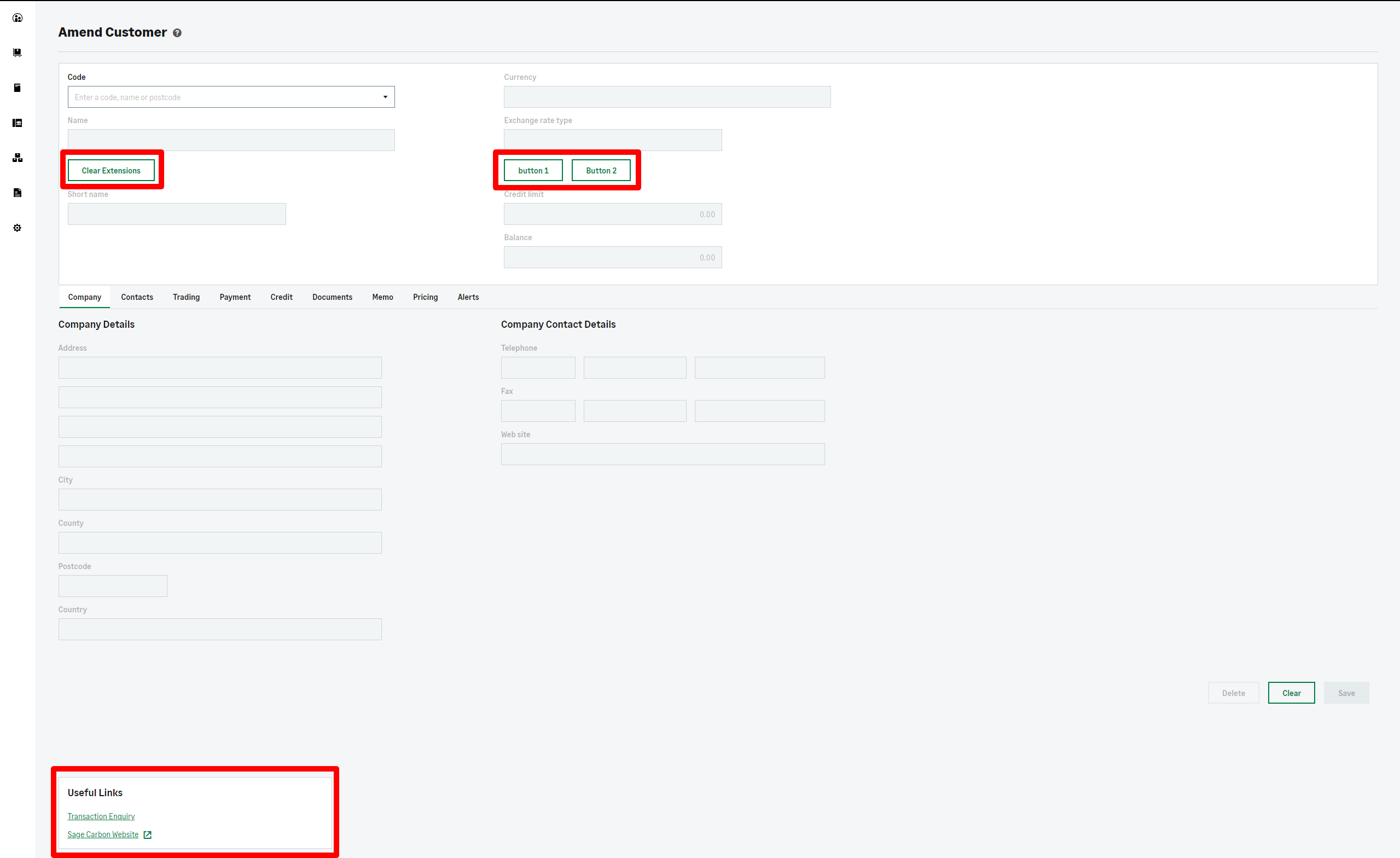
- We begin by creating two buttons, “button1” and “button2,” as part of the custom UI extensions, these do nothing but will be removed later.
- Next, we add a new link to the “Useful Links” section at the bottom of the screen.
- The last UI extension component is the “clear extension” button, which uses the onClick event to trigger the action “testOnClick” that utilise “clearExtensions.”
"onClick": {
"action": "testOnClick"
}
- In the “events” section, we use the onLoad event to populate the screen with the four custom components. The two buttons are associated with “exchange_rate_type,” which is crucial for later use. The link is added to “UsefulLinks,” and the clear button is associated with “name.”
 Amend Customer Screen with new UI Components
Amend Customer Screen with new UI Components
In the “actions” section, when the user clicks the clear extension button, it invokes the “testOnClick” action. This action contains two “set” commands using the “clearExtensions” property:
-
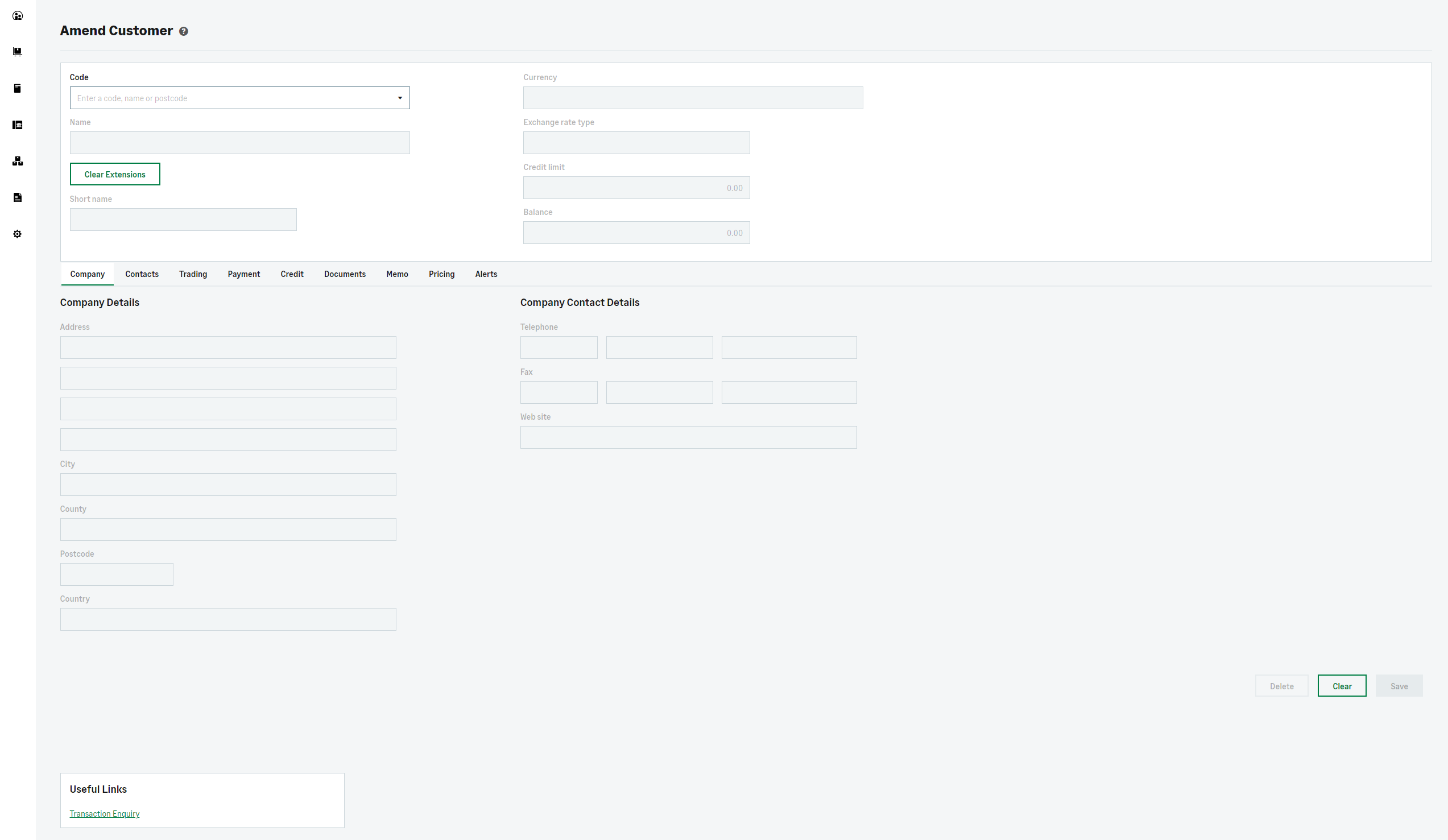
The first command targets the “exchange_rate_type” component using the “componentId” property. This removes the associated custom buttons (“button1” and “button2”) from the screen while preserving the Sage 200 default fields. It’s important to specify “exchange_rate_type” because this is the component associated with our custom buttons, and we are clearing extensions from this component.
-
The second command targets the “UsefulLinks” component, removing the custom “links” extension from the screen while leaving the default Sage 200 links intact.
"actions": {
"testOnClick": [
{
"set": {
"clearExtensions": {
"componentId": "exchange_rate_type"
}
}
},
{
"set": {
"clearExtensions": {
"componentId": "UsefulLinks"
}
}
}
]
}
 Amend Customer Screen after clearExtensions
Amend Customer Screen after clearExtensions
Understanding and utilising the “clearExtensions” property empowers you to create dynamic and interactive user interfaces. By strategically removing custom UI extensions based on user interactions or specific conditions, you can deliver a tailored and seamless user experience while safeguarding Sage 200 default fields. This ability enhances the flexibility and customisation options of your application, providing a responsive interface that meets the unique needs of your users.